Are you looking for a solution on how to add push notifications to a website? If so, then in this article, I shall guide you on how to set up push notifications on your website.
What is Website Push Notification
Website push notifications are basically short messages
that websites can send to your computer or phone, even when you're not on the
website.
You can choose to receive these messages by subscribing. Push notifications pop up on your mobile or PC screen and tell you about new things, either new posts, updates, or special offers. It's an easy way for a website to keep you in connect with you, even if you're not visiting their site.
How To Add Push Notification in Website
There are so many sites that allow you to add push
notifications to your site, but OneSignal is the best because it is simple to
use.
Here are the steps on how to add push notifications to your
website:
Sign up on OneSignal
In the first step, create an account on OneSignal.
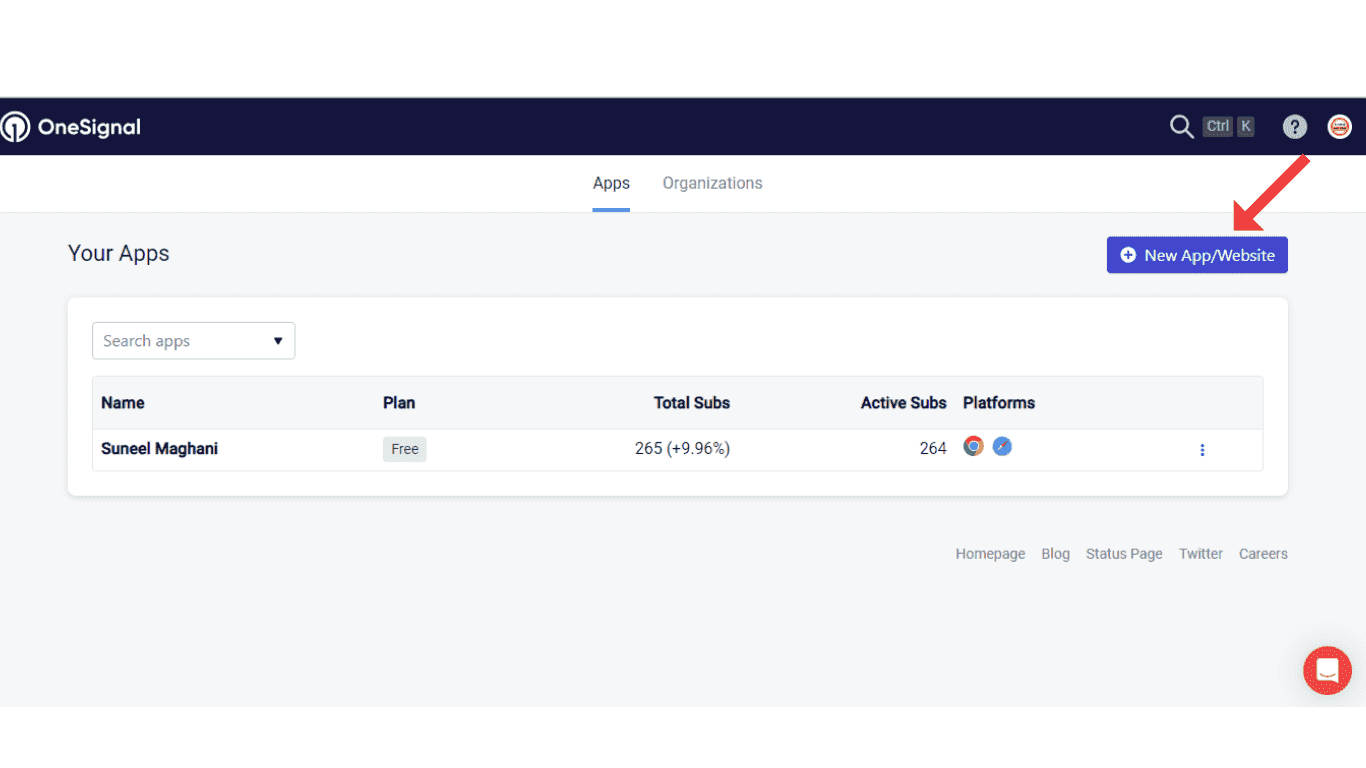
Add an App or Website
Now click on Add APP/Website Button.
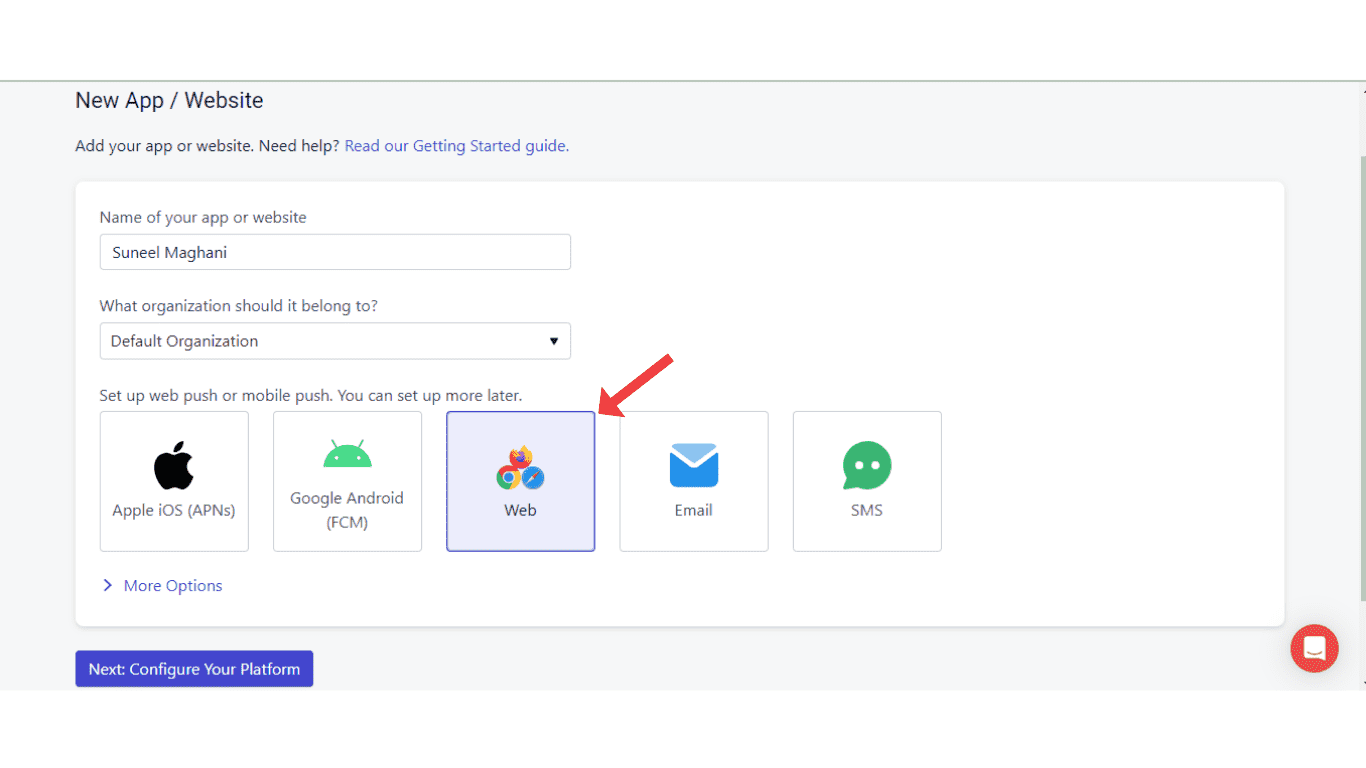
Add Website
Now add all the information about your website, including
its name, select web, and then click on Next.
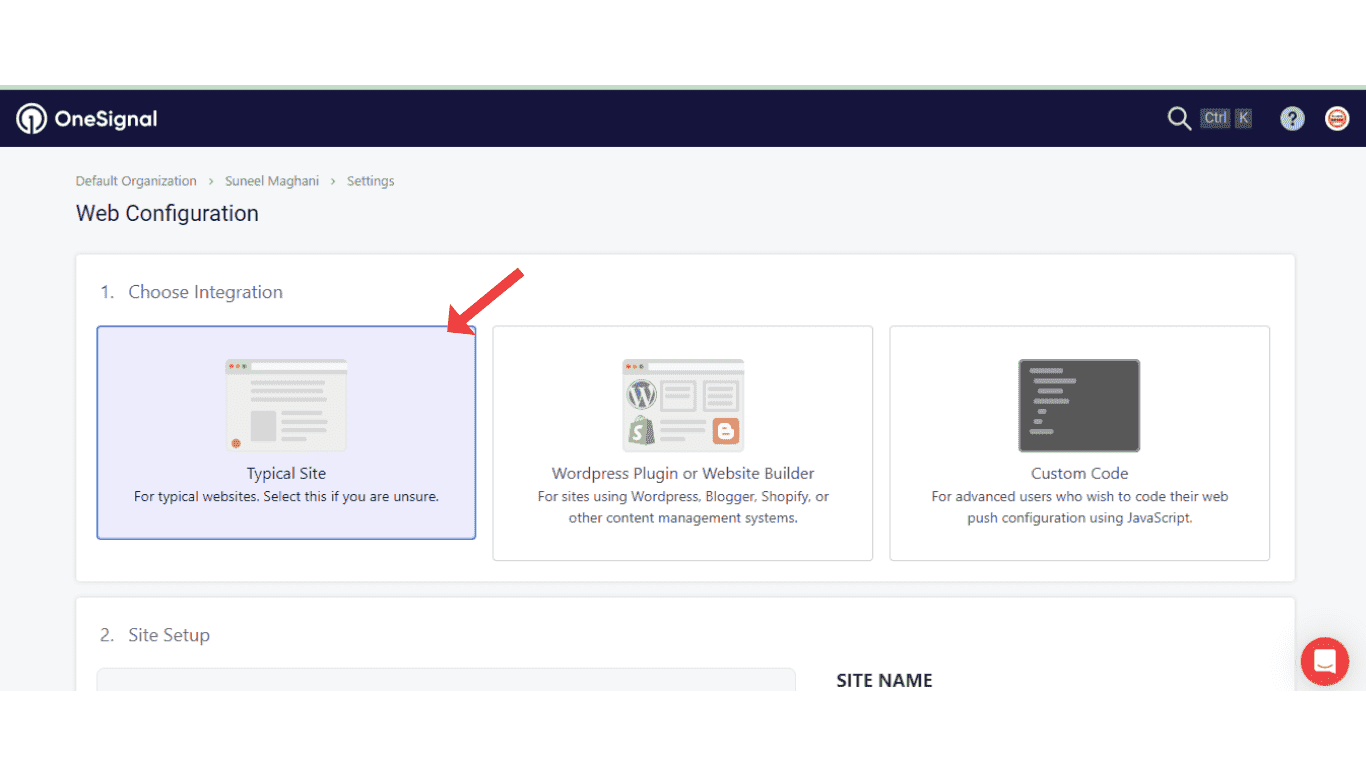
Web Configuration
In this step, select the typical site, whether you are on
Blogger or WordPress.
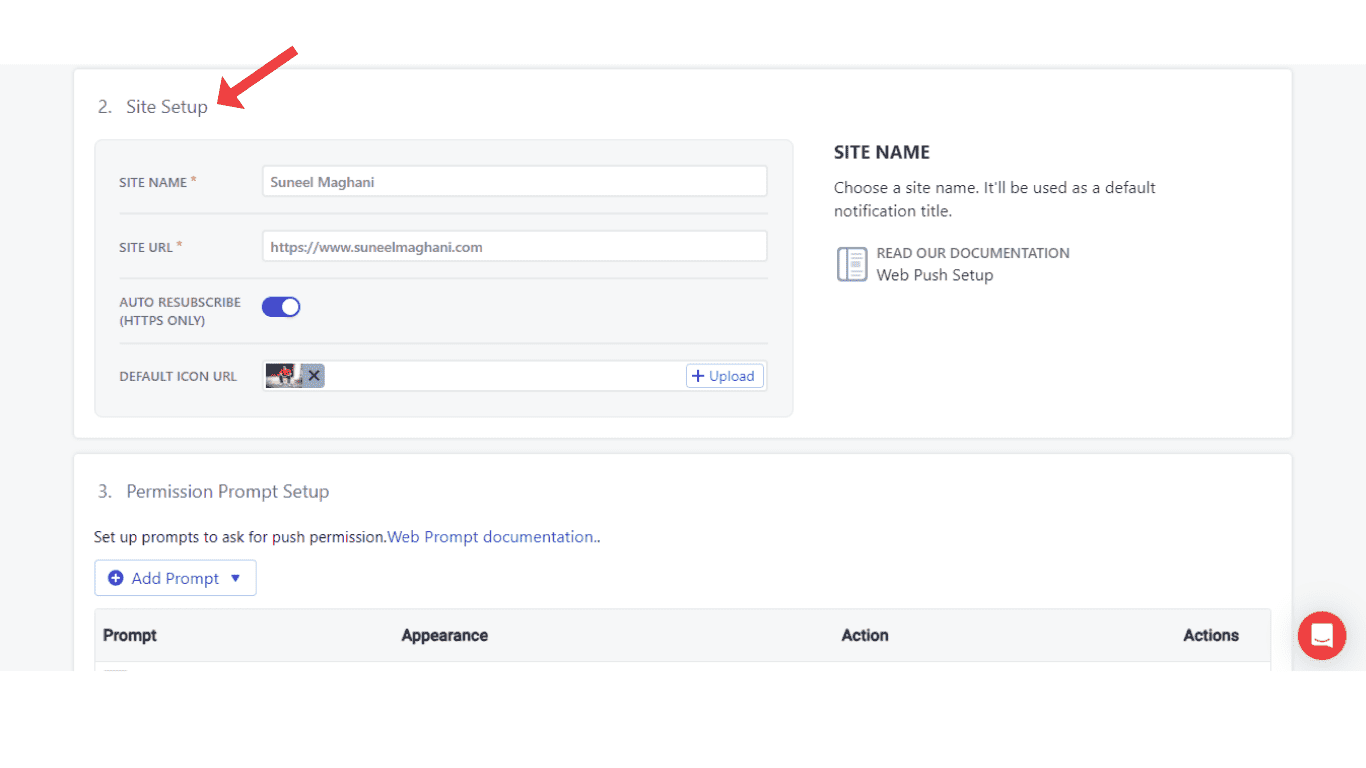
Site Setup
In this step, add your website name, URL, and logo.
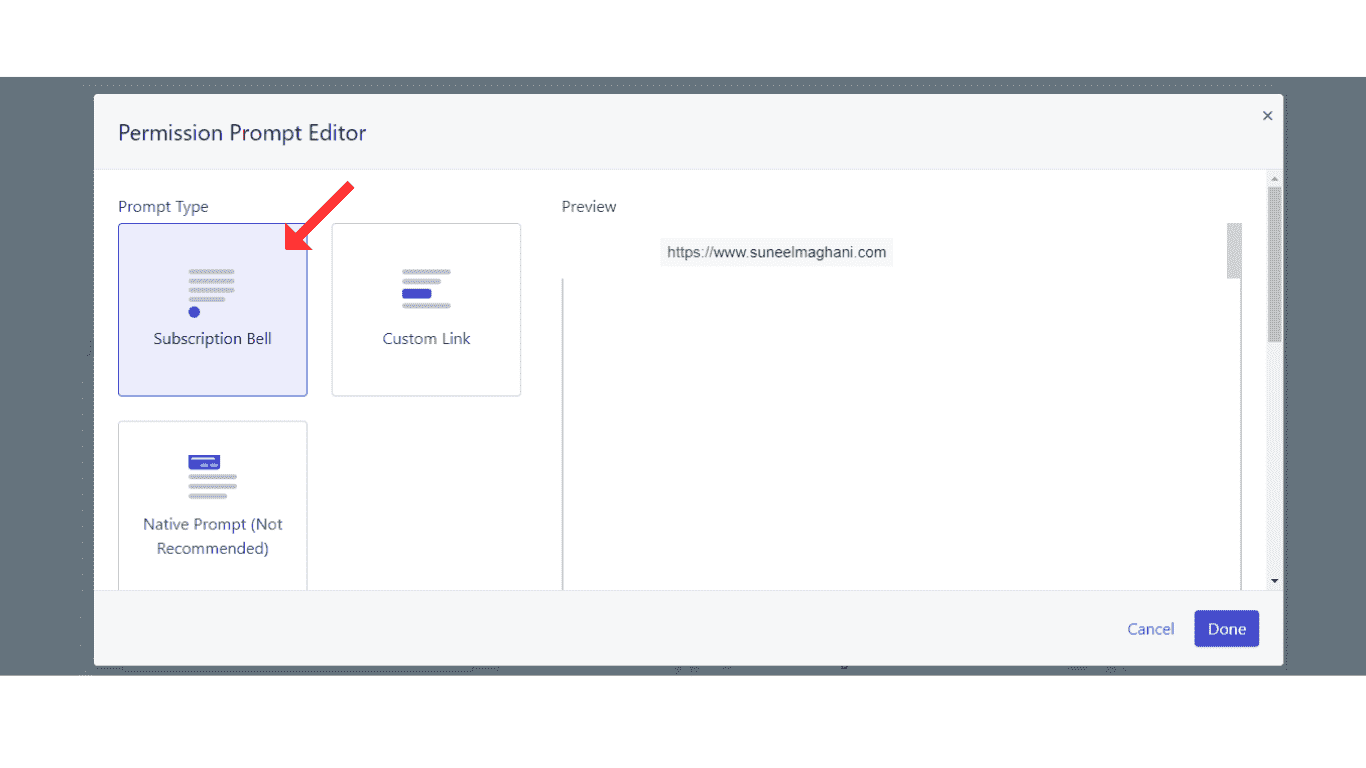
Permission Promote Setup
In this step, select the subscription bell and click on
Done.
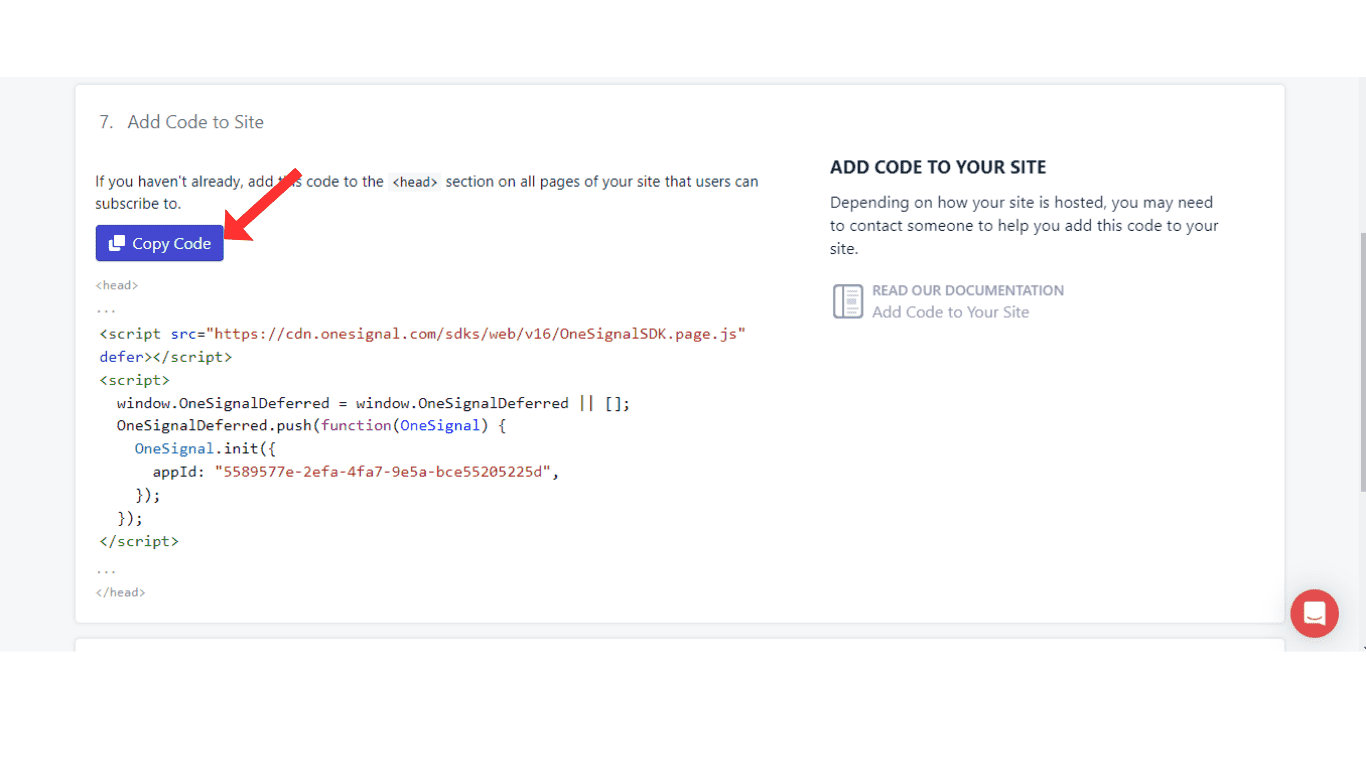
Copy the Code
In this step, copy the code.
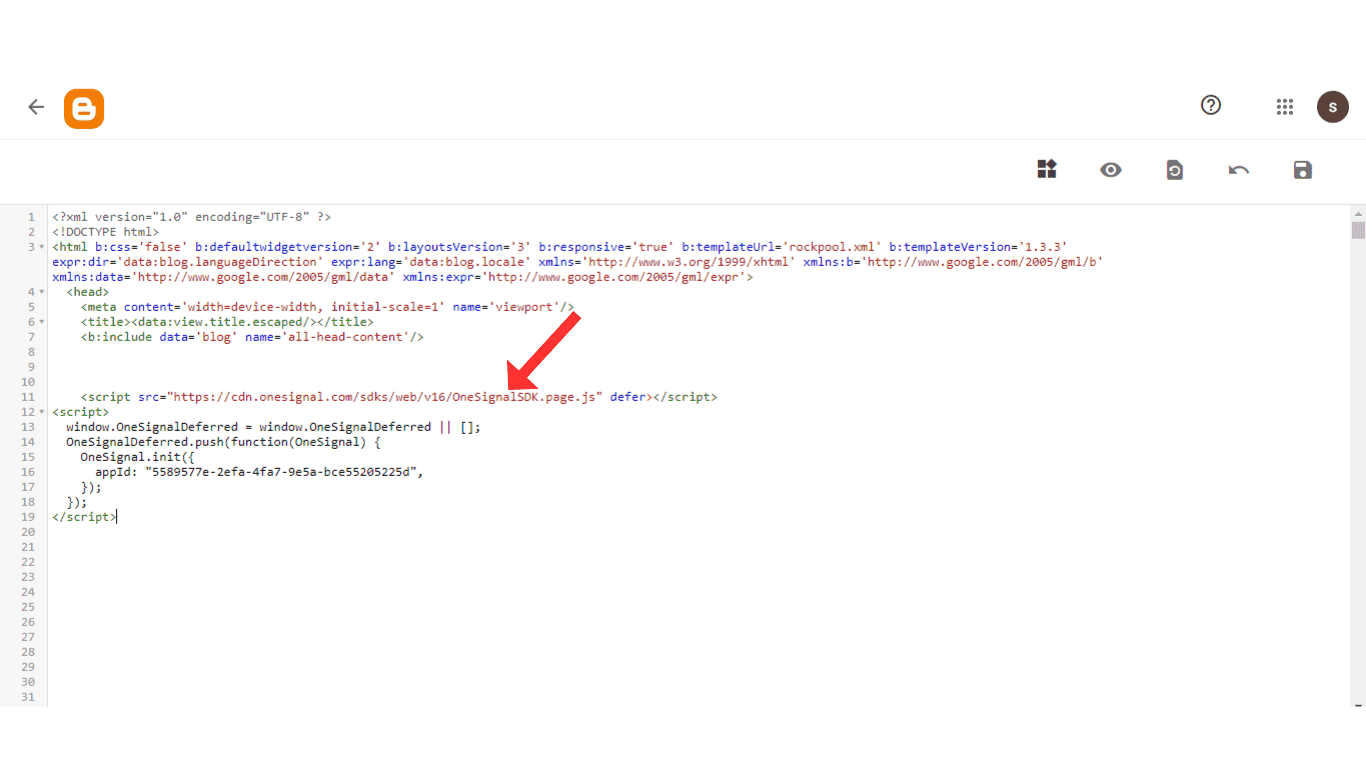
Add Code to Site
In this step, go to your site theme, edit the HTML, and
paste the copied code.
After adding code to your site, you have successfully added push notifications to your website
Also read: how to delete blogger account
Conclusion
I hope you have successfully learned how to add push
notifications to websites. If you have any questions about website push
notifications, you can contact me on my Instagram account.
.png)